1.1. Mengenal Visual Basic 6.0
Bahasa Basic pada dasarnya adalah bahasa yang mudah dimengerti sehingga pemrograman di dalam bahasa Basic dapat dengan mudah dilakukan meskipun oleh orang yang baru belajar membuat program. Hal ini lebih mudah lagi setelah hadirnya Microsoft Visual Basic, yang dibangun dari ide untuk membuat bahasa yang sederhana dan mudah dalam pembuatan scriptnya (simple scripting language) untuk graphic user interface yang dikembangkan dalam sistem operasi Microsoft Windows.
Visual Basic merupakan bahasa pemrograman yang sangat mudah dipelajari, dengan teknik pemrograman visual yang memungkinkan penggunanya untuk berkreasi lebih baik dalam menghasilkan suatu program aplikasi. Ini terlihat dari dasar pembuatan dalam visual basic adalah FORM, dimana pengguna dapat mengatur tampilan form kemudian dijalankan dalam script yang sangat mudah. Ledakan pemakaian Visual Basic ditandai dengan kemampuan Visual Basic untuk dapat berinteraksi dengan aplikasi lain di dalam sistem operasi Windows dengan komponen ActiveX Control. Dengan komponen ini memungkinkan penguna untuk memanggil dan menggunakan semua model data yang ada di dalam system operasi windows. Hal ini juga ditunjang dengan teknik pemrograman di dalam Visual Basic yang mengadopsi dua macam jenis pemrograman yaitu Pemrograman Visual dan Object Oriented Programming (OOP).
Visual Basic 6.0 sebetulnya perkembangan dari versi sebelumnya dengan beberapa penambahan komponen yang sedang tren saat ini, seperti kemampuan pemrograman internet dengan DHTML (Dynamic HyperText Mark Language), dan beberapa penambahan fitur database dan multimedia yang semakin baik. Sampai saat buku ini ditulis bisa dikatakan bahwa Visual Basic 6.0 masih merupakan pilih pertama di dalam membuat program aplikasi yang ada di pasar perangkat lunak nasional. Hal ini disebabkan oleh kemudahan dalam melakukan proses development dari aplikasi yang dibuat.
1.2. Interface Antar Muka Visual Basic 6.0
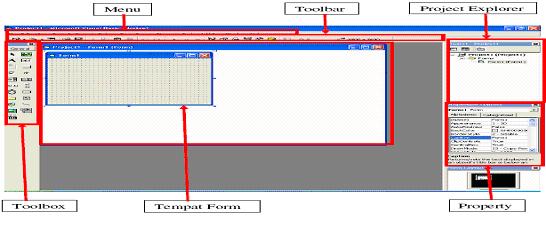
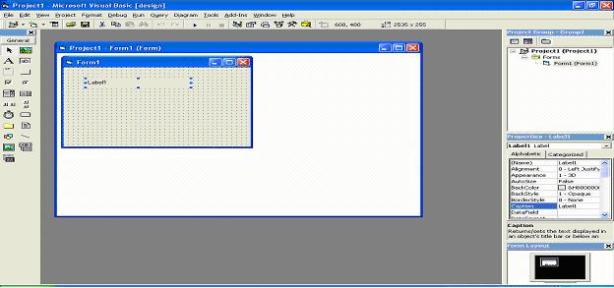
Interface antar muka Visual Basic 6.0, berisi menu, toolbar, toolbox, form, project explorer dan property seperti terlihat pada gambar 1.1. berikut:
 Gambar 1.1. Interface antar muka Visual Basic 6.0
Gambar 1.1. Interface antar muka Visual Basic 6.0Pembuatan program aplikasi menggunakan Visual Basic dilakukan dengan membuat tampilan aplikasi pada form, kemudian diberi script program di dalam komponen-komponen yang diperlukan. Form disusun oleh komponen-komponen yang berada di [Toolbox], dan setiap komponen yang dipakai harus diatur propertinya lewat jendela [Property].
Menu pada dasarnya adalah operasional standar di dalam sistem operasi windows, seperti membuat form baru, membuat project baru, membuka project dan menyimpan project. Di samping itu terdapat fasilitas-fasilitas pemakaian visual basic pada menu. Untuk lebih jelasnya Visual Basic menyediakan bantuan yang sangat lengkap dan detail dalam MSDN.
Toolbox berisi komponen-komponen yang bisa digunakan oleh suatu project aktif, artinya isi komponen dalam toolbox sangat tergantung pada jenis project yang dibangun. Komponen standar dalam toolbox dapat dilihat pada gambar 1.2 berikut ini.
 Gambar 1.2. Komponen standar dalam Toolbox
Gambar 1.2. Komponen standar dalam Toolbox1.1. Konsep Dasar Pemrograman Dalam Visual Basic 6.0
Konsep dasar pemrograman Visual Basic 6.0, adalah pembuatan form dengan mengikuti aturan pemrograman Property, Metode dan Event. Hal ini berarti:
· Property: Setiap komponen di dalam pemrograman Visual Basic dapat diatur propertinya sesuai dengan kebutuhan aplikasi. Property yang tidak boleh dilupakan pada setiap komponen adalah “Name”, yang berarti nama variable (komponen) yang akan digunakan dalam scripting. Properti “Name” ini hanya bisa diatur melalui jendela Property, sedangkan nilai peroperti yang lain bias diatur melalui script seperti
Command1.Caption=”Play”
Text1.Text=”Visual Basic”
Label1.Visible=False
Timer1.Enable=True
· Metode: Bahwa jalannya program dapat diatur sesuai aplikasi dengan menggunakan metode pemrograman yang diatur sebagai aksi dari setiap komponen. Metode inilah tempat untuk mengekpresikan logika pemrograman dari pembuatan suatu prgram aplikasi.
· Event: Setiap komponen dapat beraksi melalui event, seperti event click pada command button yang tertulis dalam layar script Command1_Click, atau event Mouse Down pada picture yang tertulis dengan Picture1_MouseDown. Pengaturan event dalam setiap komponen yang akan menjalankan semua metode yang dibuat.
1.2. Membuat Project Baru
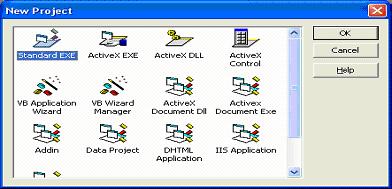
Untuk memulai pembuatan program aplikasi di dalam Visual Basic, yang dilakukan adalah membuat project baru. Project adalah sekumpulan form, modul, fungsi, data dan laporan yang digunakan dalam suatu aplikasi. Membuat projrct baru dapat dilakukan dengan memilih menu [File] >> [New Project] atau dengan menekan ikon [new project]  pada Toolbar yang terletak di pojok kiri atas. Setelah itu akan muncul konfirmasi untuk jenis project dari program aplikasi yan akan dibuat seperti terlihat pada gambar 1.3. berikut.
pada Toolbar yang terletak di pojok kiri atas. Setelah itu akan muncul konfirmasi untuk jenis project dari program aplikasi yan akan dibuat seperti terlihat pada gambar 1.3. berikut.
 pada Toolbar yang terletak di pojok kiri atas. Setelah itu akan muncul konfirmasi untuk jenis project dari program aplikasi yan akan dibuat seperti terlihat pada gambar 1.3. berikut.
pada Toolbar yang terletak di pojok kiri atas. Setelah itu akan muncul konfirmasi untuk jenis project dari program aplikasi yan akan dibuat seperti terlihat pada gambar 1.3. berikut.
Gambar 1.3. Layar pemilihan jenis project
Visual Basic 6.0 menyediakan 13 jenis project yang bisa dibuat seperti terlihat pada gambar 1.3 di atas. Ada beberapa project yang biasa digunakan oleh banyak pengguna Visual Basic, antara lain:
· Standard EXE: Project standar dalam Visual Basic dengan komponen-komponen standar. Jenis project ini sangat sederhana, tetapi memiliki keunggulan bahwa semua komponennya dapat diakui oleh semua unit komputer dan semua user meskipun bukan administrator. Pada buku ini akan digunakan project Standard EXE ini, sebagai konsep pemrograman visualnya.
· ActiveX EXE: Project ini adalah project ActiveX berisi komponen-komponen kemampuan intuk berinteraksi dengan semua aplikasi di sistem operasi windows.
· ActiveX DLL: Project ini menghasilkan sebuah aplikasi library yang selanjutnya dapat digunakan oleh semua aplikasi di sistem operasi windows.
· ActiveX Control: Project ini menghasilkan komponen-komponen baru untuk aplikasi Visual Basic yang lain
· VB Application Wizard: Project ini memandu pengguna untuk membuat aplikasi secara mudah tanpa harus pusing-pusing dengan perintah-perintah pemrograman.
· Addin: Project seperti Standard EXE tetapi dengan berbagai macam komponen tambahan yang memungkinkan kebebasan kreasi dari pengguna.
· Data project: Project ini melengkapi komponennya dengan komponen-komponen database. Sehingga bisa dikatakan project ini memang disediakan untuk keperluan pembuatan aplikasi database.
· DHTML Application: Project ini digunakan untuk membuat aplikasi internet pada sisi client (client side) dengan fungsi-fungsi DHTML.
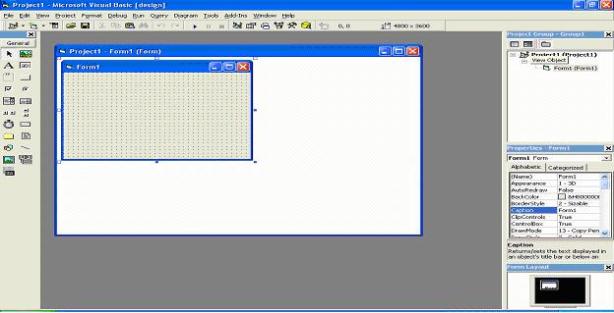
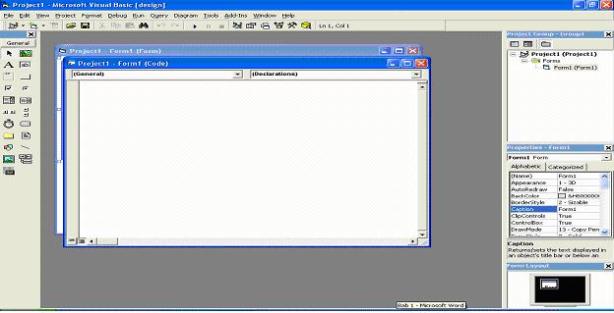
IIS Application: Project ini menghasilkan apliaksi internet pada sisi server (server side) dengan komponen-komponen CGI (Common Gateway Interface). Selanjutnya pilih Standard EXE dan tekan [Ok]. Lalu muncul tampilan dari Standard Exe seperti pada gambar 1.1. Dengan demikian project sudah siap dibuat. Dalam pembuatan project sebelumnya double click pada form yang terbuat maka tidak terlihat jendela tersembunyi (hidden windows) yang berupa jendela untuk pembuatan program atau jendela kode (code windows). Hal ini Dapat dilakukan dengan cara memilih ikon jendela form atau jendela kode yang ada di [Project Explorer]. Hal ini dapat dilihat pada gambar 1.4 dan gambar 1.5
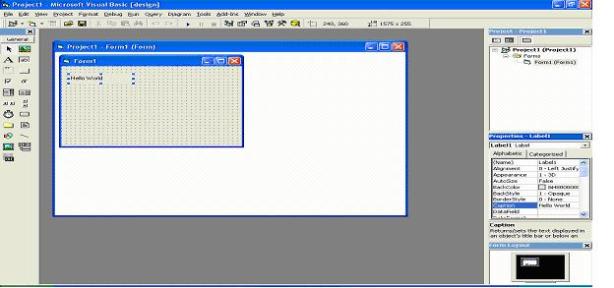
Gambar 1.4. Jendela Form

Gambar 1.5. Jendela Kode

Gambar 1.6. Cara mengambil label dari Toolbox
Langkah-langkah mengambil label dari toolbox untuk dipasangkan dalam form adalah sebagai berikut:
1. Click ikon [Label] pada [ToolBox]
2. Pindahkan ke posisi dimana label itu akan diletakkan
3. Clik dan tarik sampai ukurannya benar lalu lepaskan
Catatan:
Jangan lupa untuk mengatur property name dari setiap komponen yang digunakan, karena name merupakan identitas obyek yang akan digunakan dalam menulis program.
Langkah berikutnya adalah memberikan teks pada label, misalkan “Hello world”, maka piliha properti Caption, dan isi dengan Hello world. Hasil tampilan program adalah sebagai berikut:

Gambar 1.7. Layout pada form
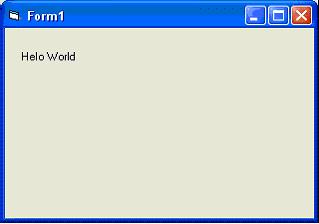
Dan untuk menjalankan program click ikon Run ( ) pada toolbar atau pilih menu [Run] >> [Start], atau dengan tekan tombol [F5]. Sehingga hasil program adalah:

Gambar 1.8. Hasil program
1. EVENT DAN PROPERTY
1.1. Membuat User Interface
Pemrograman Visual Basic adalah suatu pemrograman visual, dimana pembuatan program dilakukan menggunakan media visual atau sering disebut dengan user-interface. Yang artinya bahwa pembuatan program berdasarkan tampilan yang dihasilkan program, dengan kode-kode program (Script) diletakkan masing-masing komponen.
Contoh 1:
Buat project baru dengan StandartEXE untuk membuat User Interface sederhana dengan melibatkan komponen Label, Textbox dan CommandButton yang ada di Toolbox pada sebelah kiri dari antar muka Visual Basic seperti gambar 2.1 dan gambar 2.2 berikut:

Gambar 2.1. Komponen yang digunakan
Gunakan komponen-komponen seperti pada gambar 2.1 untuk membuat form pada gambar 2.2. berikut:

Gambar 2.2
Untuk mengatur letaknya tinggal menggunakan “drag & drop” dengan mouse. Program ini belum selesai karena masih perlu pengaturan property dan penambahan event pada masing-masing komponen untuk dapat memberikan tampilan yang dapat diterima oleh user dan dapat menjalankan proses.
1.1. Mengatur Property
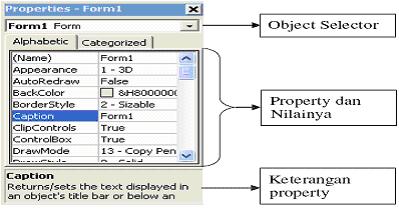
Property pada tampilan antar muka Visual Basic terletak di sebelah kanan, seperti gambar 2.3 berikut:

Gambar 2.3. Tampilan property
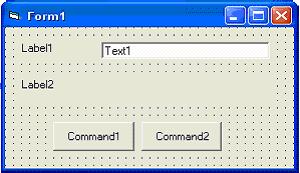
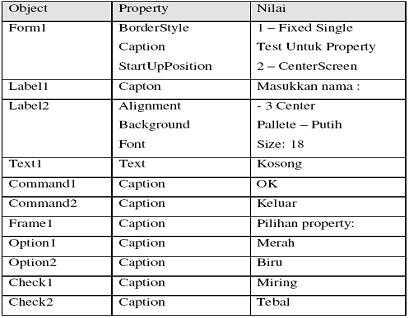
Pada contoh 1 di atas, komponen-komponen yang sudah digunakan adalah Label1, Label 2, Text1, Command1 dan Command2. Atur property masing-masing komponen tersebut sebagai berikut, sehingga menghasilkan tampilan seperti gambar 2.4. Tabel 2.1. Pengaturan property contoh 2

Hasil form setelah propertynya di atur adalah:
 <!–[if !mso]> <! st1\:*{behavior:url(#ieooui) } –>
<!–[if !mso]> <! st1\:*{behavior:url(#ieooui) } –> Gambar 2.4. Hasil tampilan form contoh 2
Masing-masing komponen mempunyai property yang berbeda dan jumlahnya banyak, tetapi ada beberapa property yang sering digunakan pada setiap komponen, antara lain [Caption]. Property yang sering digunakan untuk Form antara lain:
• Name: menyatakan nama obyek form yang sangat berguna untuk memanggil dan menyimpan form.
• Caption: digunakan untuk memberikan title pada form.
• StartUpPosition: digunakan untuk meletakkan form ketika form tersebut dipanggil atau aktif. Ada empat pilihan yaitu: Manual, CenterOwner, CenterScreen, Windows Default,
1.1. Event Dengan Kode Program
Pemrograman visual bersifat event-driver, yang artinya program bekerja berdasarkan event yang terjadi ketika suatu object diberikan aksi misalkan tombol ditekan, option dipilih, atau setelah mengetikkan sesuatu pada text kemudian di tekan [Enter]. Untuk membuat event ini tinggal click pada komponen dari tampilan user interface yang sudah dibuat.
Contoh 3:
Pada tampilan contoh 2, click pada form (bagian kosong yang tidak digunakan komponen-komponen lainnya), maka akan muncul tampilan seperti gambar 5 berikut:
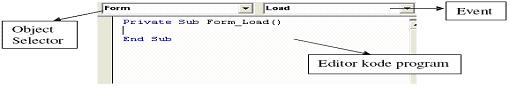
 Gambar 2.5. Tampilan untuk kode program
Gambar 2.5. Tampilan untuk kode programPerhatikan gambar 2.5, ketika form di-click maka akan muncul event Load, ini disebabkan event default untuk form adalah load. Dan secara otomatis di bagian kode program sudah disediakan fungsi untuk event load pada form yang tertulis:
Private Sub Form_Load()
End Sub
Di dalam fungsi ini dituliskan kode program. Kode program ini dijalankan ketika form dipanggil. Event ini bisa diganti di bagian [Event], perhatikan bahwa event pada setiap komponen termasuk form jumlahnya banyak, tinggal dipilih sesuai kebutuhan aplikasi.
Contoh 4:
Pada tampilan contoh 2, click pada command1, sehingga muncul event pada bagian kode program sebagai berikut:
Private Sub Command1_Click()
End Sub
Tambahkan program pada kode program ini sehingga menjadi:
Private Sub Command1_Click()
Label2.Caption = Text1.Text
End Sub
Program ini berarti bahwa apa yang diketikkan pada text1 akan ditampilkan pada label2. Kemudian click pada command2, dan tambahkan kode program sehingga menjadi:
Private Sub Command2_Click()
End
End Sub
Perintah End, berarti program keluar dan selesai. Simpan form dan project ini dengan cara pilih menu [File] >> [Save Project], beri nama form dengan formLatihan21 dan nama project dengan projectLatihan21. Jalankan dengan menekan ikon Run ( ) pada toolbar. Masukkan nama misalnya “Wildan Himi” pada text1, dan tekan tombol Ok. Hasilnya adalah seperti gambar 2.6 berikut.
Gambar 2.6. Hasil program latihan 2.1
1.1. Membuat Project Mengatur Property
Contoh 5:
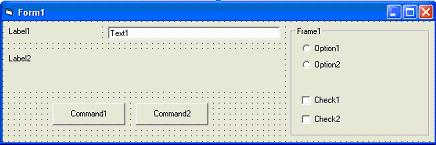
Buat project baru dengan StandardEXE untuk mencoba bermain dengan property dan event lebih jauh lagi. Tambahkan komponen-komponen Label, Text, Frame, OptionButton, CheckBox dan Command. Atur tampilannya seperti gambar 2.7 berikut:
 Gambar 2.7. Contoh tampilan awal latihan 2.2
Gambar 2.7. Contoh tampilan awal latihan 2.2Bila menggunakan tampilan di dalam frame, maka frame harus dibuat terlebih dahulu baru komponen-komponen di dalamnya. Atur property setiap komponen seperti tabel 2.2. berikut:

Tabel 2.2 Pengaturan property latihan 2.2
pengaturan ini akan dihasilkan tampilan program aplikasi seperti pada gambar 2.8 di bawah ini.
 Gambar 2.8. Tampilan untuk latihan 2.2
Gambar 2.8. Tampilan untuk latihan 2.2Click pada command1, tambahkan kode program sehingga menjadi:
Private Sub Command1_Click()
Label2.Caption = Text1.Text
End Sub
Click pada command2, tambahkan kode program sehingga menjadi:
Private Sub Command2_Click()
End
End Sub
Click pada Option1, tambahkan kode program sehingga menjadi:
Private Sub Option1_Click()
Label2.ForeColor = vbRed
End Sub
Label2.ForeColor adalah properti untuk mengganti warna teks pada label2, dan vbRed adalah warna merah yang sudah disediakan oleh Visual Basic, untuk warna yang lain seperti biru menggunakan vbBlue. Click pada Option2, tambahkan kode program sehingga menjadi:
Private Sub Option2_Click()
Label2.ForeColor = vbBlue
End Sub
Click pada check1, tambahkan kode program sehingga menjadi:
Private Sub Check1_Click()
Label2.FontItalic = Check1.Value
End Sub
Click pada check2, tambahkan kode program sehingga menjadi:
Private Sub Check2_Click()
Label2.FontBold = Check2.Value
End Sub
Label2.FontItalic adalah property untuk mengatur apakah teks pada label2 dibuat miring atau tidak, bila nilainya True maka teks menjadi miring. Label2.FontBold adalah property untuk mengatur apakah teks pada label2 dibuat tebal atau tidak, bila nilainya True maka teks menjadi tebal. Simpan project dengan nama projectLatihan22. Dan jalankan program, masukkan nama Wildan Hilmii, atur teksnya sesuai warna yang anda inginkan gambar 2.9.
Contoh 6:
Buat project baru dengan StandardEXE untuk membuat aplikasi yang menggunakan event dan property untuk bermain dengan command button. Tambahkan komponen-komponen Command Button. Atur tampilannya seperti gambar 2.10. berikut:
 Gambar 2.10. Tampilan form contoh 6
Gambar 2.10. Tampilan form contoh 6Program ini bertujuan bila ditekan OPEN maka tombol OPEN tidak kelihatan, dan tinggal tombol CLOSE. Bila ditekan CLOSE maka tombol CLOSE tidak kelihatan dan tinggal tombol OPEN. Click pada command1, tambahkan program untuk event click sebagai berikut:
Private Sub Command1_Click()
Command1.Visible = False
Command2.Visible = True
End Sub
Click pada command1, tambahkan program untuk event click sebagai berikut:
Private Sub Command2_Click()
Command2.Visible = False
Command1.Visible = True
End Sub










0 comments:
Post a Comment